This article covers what information can be posted on your East Kingdom Wiki page.
If you need to make a page, please refer to EKWiki Part 1: Why a Wiki?
If you need to add images to your page, please refer to EKwiki Part 2: Adding Photos and Images
This post covers:
1. An overview of what to add to your EKwiki.
2. How to add your personal information to the wiki.
3. An explanation of the wiki formatting tools.
The final part of your EKwiki page is adding your persona information. In some ways, this is the hardest part of creating your EKwiki. I can write technical instructions all day, but choosing what to share with the entire society is less cut-and-dried.
Describing your persona is helpful for people who want to get to know you better. If you haven’t created a persona, you can list your favorite activities. If an artist is drawing a scroll for you, they can personalize the artwork. Even just listing your favorite colors is good.
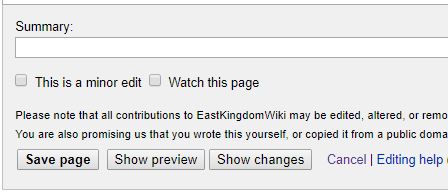
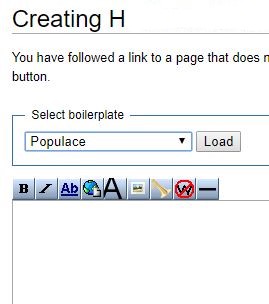
There are Categories listed in the “edit” tab at the top of the page, which are noted with pairs of equals signs: == == . You can create or delete any category you wish. If you’re a newcomer and haven’t worked as an officer or created any publications, you can simply delete those lines of text. I removed the ‘officer’ section from my EKwiki and replaced it with a section on my heraldry.
To link to another page in the EKwiki, you put that page name inside two sets of brackets. My consort’s page links to mine with the code  “In Case of Court, please contact [[Thory Vedardottir]].” The link displayed on his wiki is this.
“In Case of Court, please contact [[Thory Vedardottir]].” The link displayed on his wiki is this.
If you want to link to a different website from the EKwiki, put both the website text (called a URL) and a description of the website in a set of brackets. Be sure to leave a space between the URL and the first word of the description, or the description will look odd and the website will not load. This is what the typed text linking to my local group looks like:

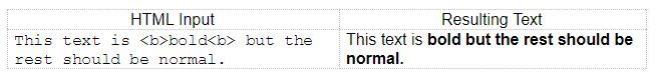
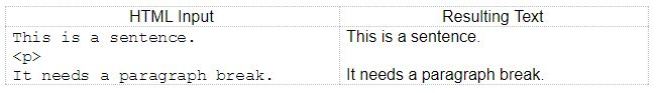
To make a bulleted list, simply make each item on the list begin with an asterisk (*). This text is on the left and the result is on the right:
 *Please do not surprise due to anxiety.
*Please do not surprise due to anxiety.
*Please summon to RP event in advance or use a writ.
Finally, there is the category called, In Case of Court. It is a new addition to the EKwiki created by Duke Brennan, and is very helpful. The problem with awards is that award presentation has several aspects.
Awards are bestowed upon people who volunteer for the society, and as such receiving an award is often a surprise. (Awards are not like elementary school trophies, and are not handed out for merely participating. Awards are intended to be given to people who are helping for the sake of helping, not merely chasing prizes.)
Surprise awards can be tricky because the people who recommend someone for an award may not know how to ensure that person will be at an event to receive it. By listing a friend, mentor, or partner in your In Case of Court, it is much easier to receive an award. The double brackets [[ ]] let you link to their page.
For people who do not like surprises, or have anxiety when they are called before a crowd, they can simply write, “Please do not surprise due to anxiety”
Thank you for reading my post on what to put on your East Kingdom Wiki page. If you need to make a page, or are wondering why having an EKwiki page is useful, please refer to EKWiki Part 1: Why a Wiki?
If you need to add images to your page, please refer to EKwiki Part 2: Adding Photos and Images



 If you do not have a photo ready, download one (move it down from the internet and put it on to your device). On a computer, you can right click on a photo on FaceBook or another site, and choose the option “Save Image As”. This saves the picture to your Downloads folder, or whatever location you have set as the default. If you are working from a phone, the photos you take may be in a folder called Photos. After you have downloaded your photo, note its file name. In the example, that is “IMG_20171027-163334”
If you do not have a photo ready, download one (move it down from the internet and put it on to your device). On a computer, you can right click on a photo on FaceBook or another site, and choose the option “Save Image As”. This saves the picture to your Downloads folder, or whatever location you have set as the default. If you are working from a phone, the photos you take may be in a folder called Photos. After you have downloaded your photo, note its file name. In the example, that is “IMG_20171027-163334”